Technical SEO tasks
Hello, and welcome to the third installment of our latest SEO blog series here at Substrakt. For those of you who are joining us now for the first time, please make sure you check out our previous SEO blog posts in this series: 5x5-minute SEO Tasks and Keeping Content Customer Centric. Have a read of those first, and then come back here to wrap up your SEO journey.
In the past two posts we’ve covered the basics and how to focus your content around your customers. Now, we can delve into the real technical SEO bits. Today we’ll cover everything from backlinks and redirects to content restructuring and structured data. This last hurdle may sound “too technical for you”, but if you follow this guide you’ll be a technical SEO expert in no time.
Technical SEO Tasks
1. Site Architecture and Content Restructuring
Last week we looked at removing or updating any old content on your site. Hopefully you’ve already seen some benefits and experienced some increase in organic search traffic. But now, we want to push that even further, and what better way to do that than taking a look at our site architecture.
You may have seen or heard people talk about Pillar Pages and Topic Clusters when talking about content, but what do these actually mean?
Let’s imagine I have a website that promotes my digital marketing services. On that website I talk about all sorts of different digital marketing things, from SEO, content creation, digital campaigns, social media advertising, and so on. I can structure my content in such a way that these topics become my Pillar Pages.

My pillar pages should always be in broad topic, with titles around 2 to 3 words long. The content of my pillar pages should be longer than an average blog post, and should include a general overview of the entire topic.
Here is where I look at the keywords I have identified in the last 2 weeks that I want to rank in Google for, and write all of the information I can about each subject using these keywords, without diving into any niches (as this is where the Topic Clusters come in!)
Then, whenever I write about something more specific in one of the outlined areas, I can create a **Topic Cluster **page that delves into this area in more detail, focusing on niches and long-tail keywords. On this topic cluster page, I will link to the relevant Pillar Page (and my Pillar Pages will link to the relevant Topic Cluster pages).
It might seem a little excessive to go creating giant pillar pages with varying topic clusters when you’ve happily been adding new pages and blog posts onto your site without any relationships between any of the pages for as long as you can remember, but it turns out Google’s search algorithms highly favour topic-based content.
Not only that, with the rise of voice search and changes in user behaviours, users are also submitting longer keywords to Google (typically more conversational), and Google is getting better at displaying the right content to users.
Hubspot have done a really great video explaining pillar pages and topic clusters in 1m40s!
STU: video embedded in current journal post, needs adding
So after last week’s efforts of updating and deleting any old / out of date content, you can now restructure your site in such a way to benefit from topic-based content and ranking.
2. Structured Data / Schema Markup
Structured Data - also known as Schema Markup - is a specific type of code that can be added to your website to give search engine crawlers more information about that page. Structured Data essentially tells search engines what your page is about. It also helps crawlers determine how to organise and index your pages.
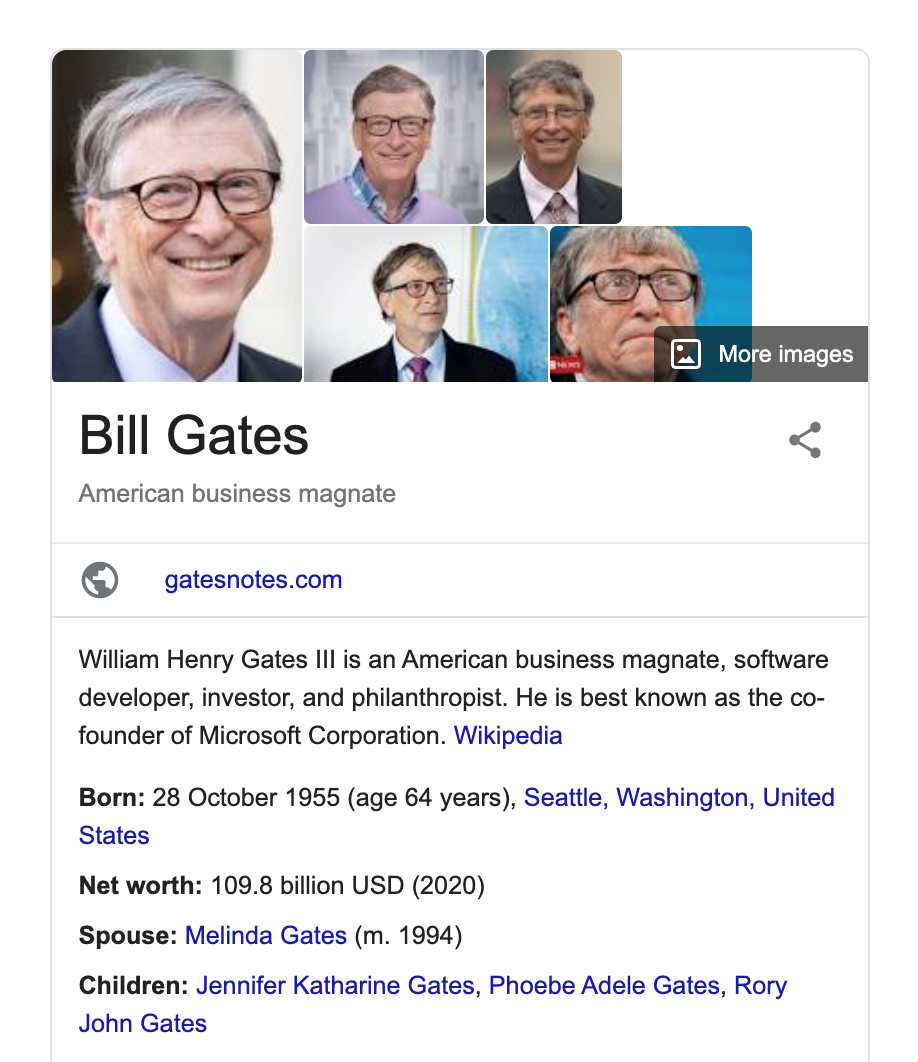
Structured Data can be used for pretty much anything. If you have an event coming up, you can add some schema markup to the event page with all of the details about the event in there. If you have a personal bio on your company’s website, you can add some schema markup that shows all your details and relevant social media accounts (you might even end up getting a rich snippet bio in Google like Bill Gates!)

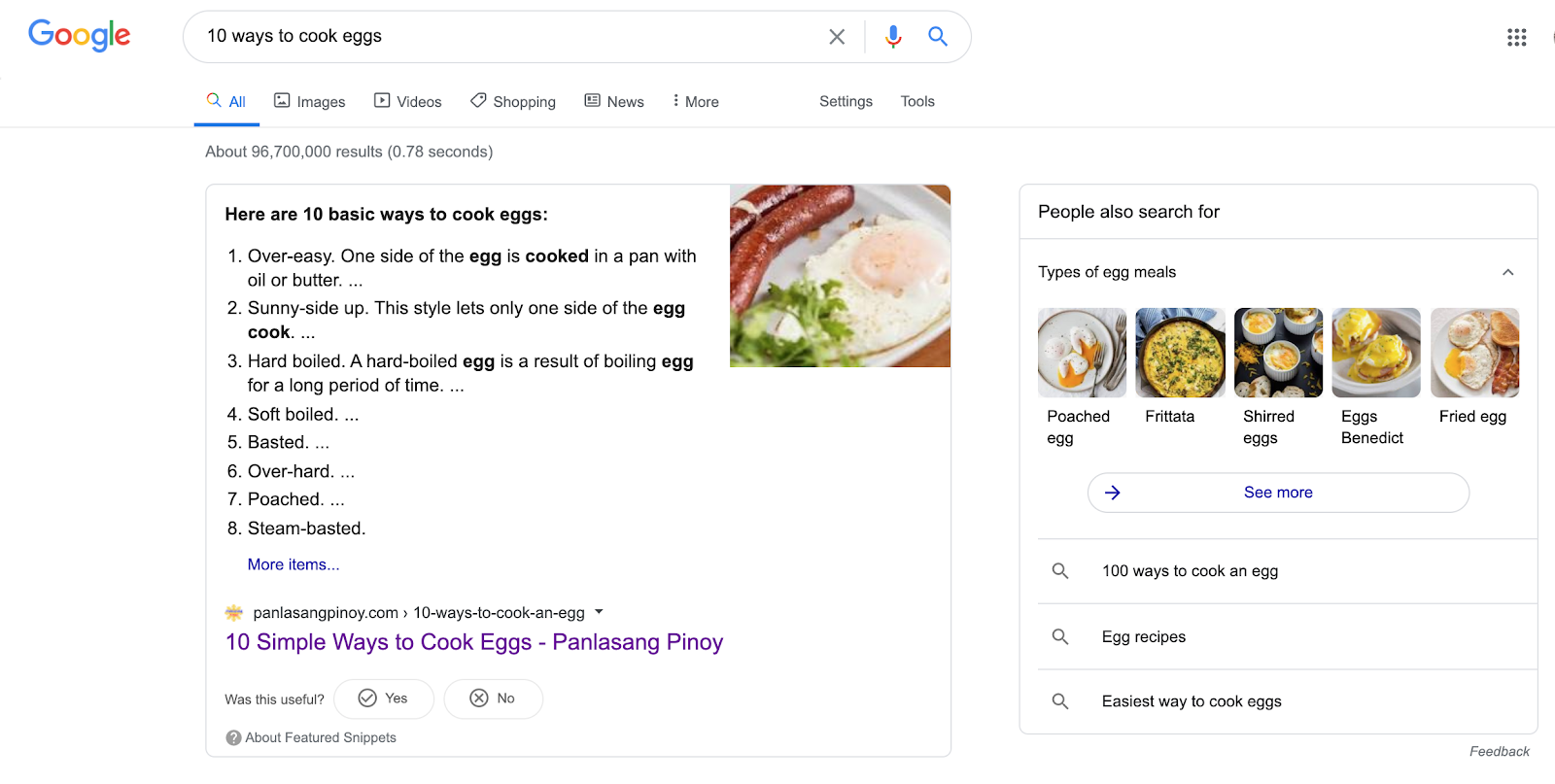
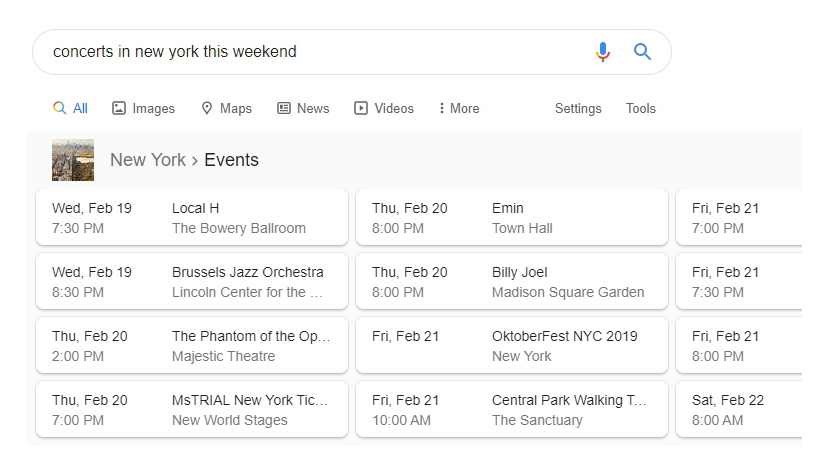
Structured Data is particularly helpful if you want your website and it’s content to show up as featured snippets in Google. There are many types of featured snippets (also known as rich snippets), but if you want to see one for yourself right now, open a new tab now, head to Google, and search “10 ways to cook eggs” (please trust me).

What appears here is in fact a featured snippet! In a world where users want answers, TV shows, and appointments in an instant, featured snippets are a great way of giving users the information they are looking for with the least amount of effort.
Having schema markup implemented on your site will greatly improve your chances of appearing as a featured snippet. By no means do you need Structured Data on your site to appear as a top ten list or a step-by-step featured snippet, but you will have control over the information that is displayed here.
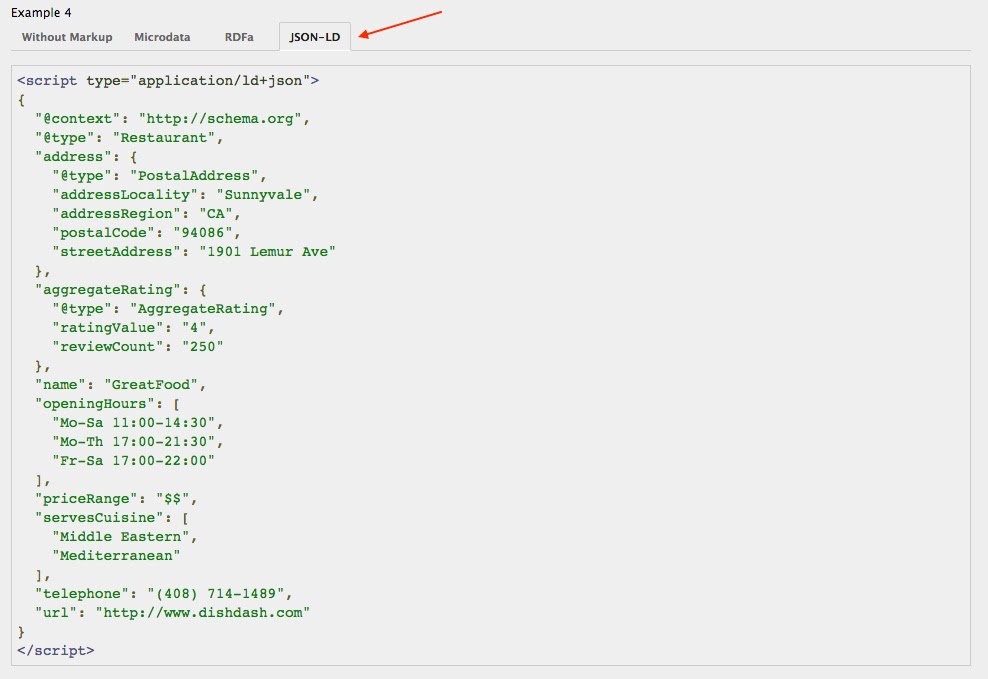
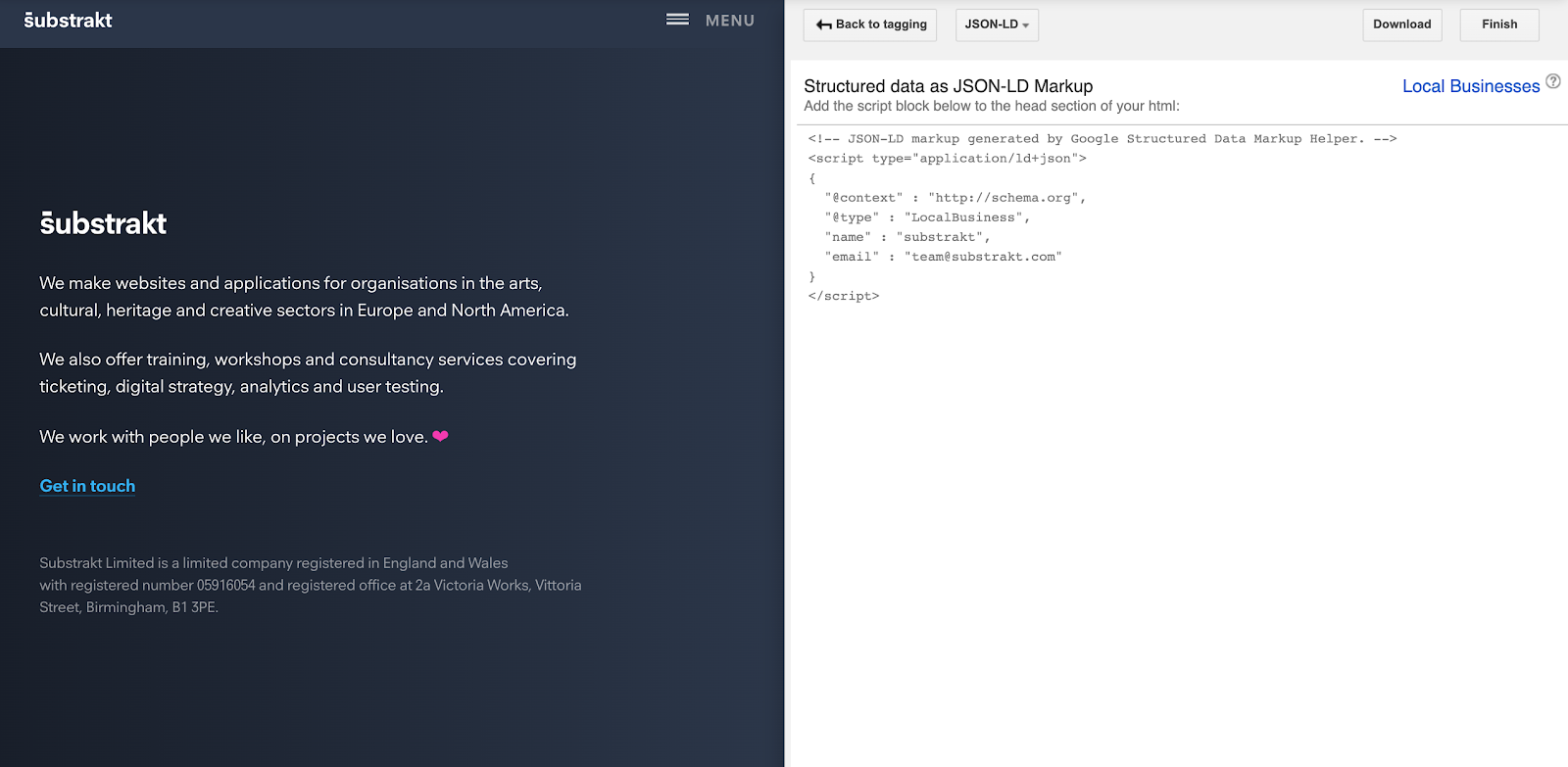
There is Structured Data for literally every type of content you can think of. A full list of all schema types can be found on schema.org. Once you’ve found the right schema markup for your page, you can create the schema. It should look something like this:

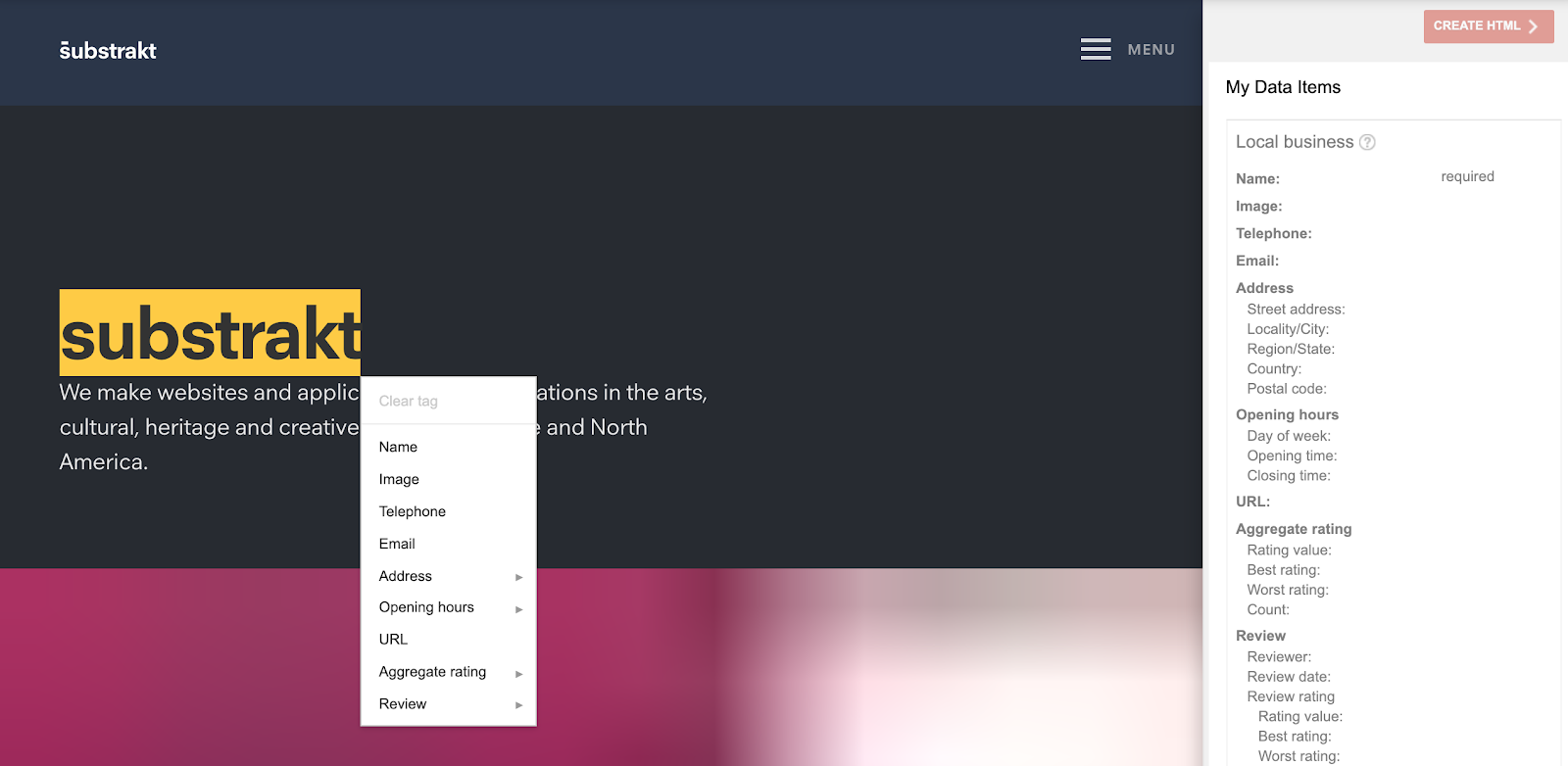
I know this looks fiddly and scary, but there are many options for you to choose from in terms of implementing schema onto your site. There are helpful free tools from Google, such as the Google Structured Data Markup Helper.
Here you can pick a schema type, enter the URL you want to add Structured Data to and interactively tag the required elements. This then generates the Structured Data you need to add to your page in the correct format! You simply upload this to your page’s HTML.


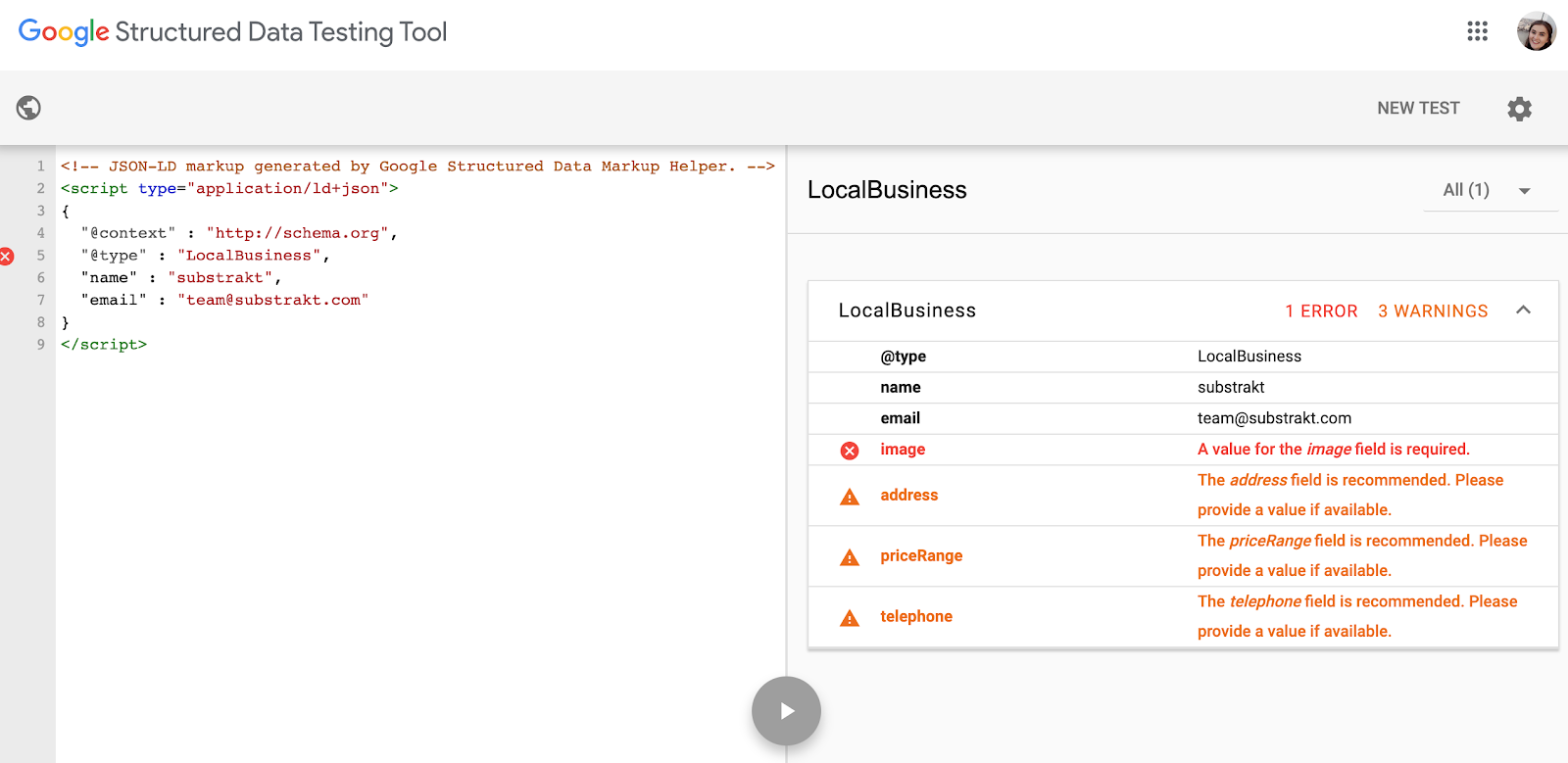
For an extra layer of testing, you can use another handy tool from Google called Google Structured Data Testing Tool. Here, you can either paste a URL that already has schema markup implemented to test, or you can copy and paste the schema markup you just created in the Markup Helper Tool outlined above.
This tool will flag any errors or warnings in your schema markup (usually meaning you’ve missed out an important tag or entered some information in the wrong format).

You can tweak the code and run the test again until you have no errors or warnings. You can then upload your schema markup to your site (or ask your web developers to do it for you).
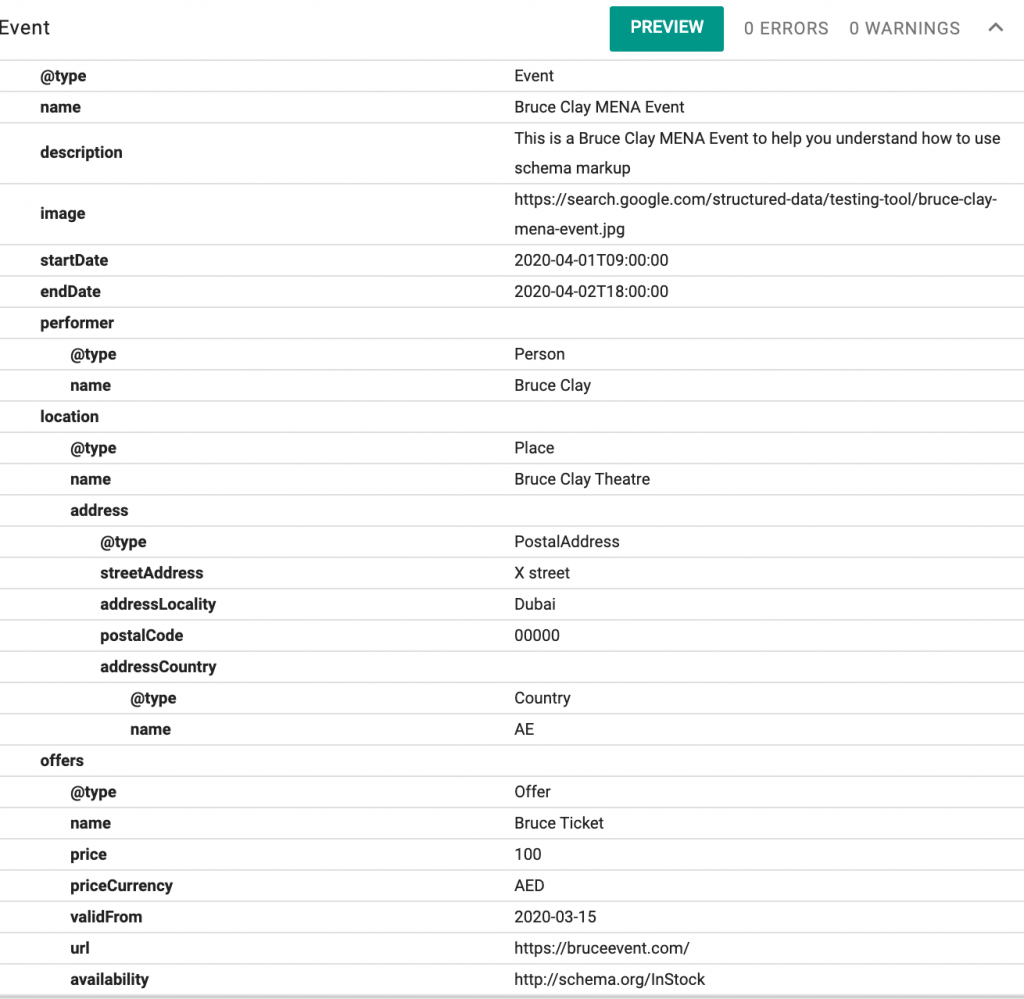
At Substrakt we are well versed in adding schema to sites, especially when things get a little more complicated (I am talking about event listings here).
To upload an event schema, you have to input schema markup for each event. This seems simple enough, but you also have to upload a separate markup for each performance of an event (i.e. every date and time), as well as every price type you offer. And so, in some client cases, this can amount to hundreds of schema markup types for just one event.


Luckily I work with some very clever devs who have worked their magic and have for the most part automated this, and so instead of taking 6 months to implement, it only takes them about 4 hours (I know, they’re great).
If you would like some help implementing the more complicated Structured Data types, we’d be more than happy to help.
3. Trailing Slashes and Redirects
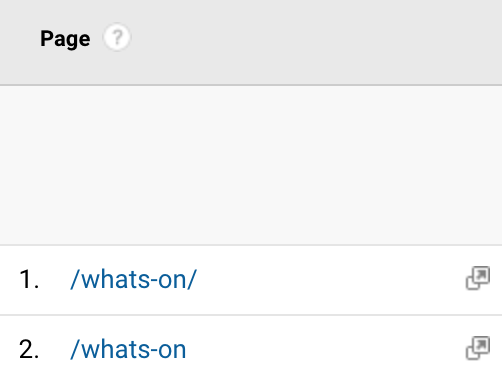
Have you ever been looking at your Google Analytics account trying to get some data about a specific page on your website and you see something like this:

And you think “How is this possible? Why is this happening? Now I have to work out bounce rate averages and the reason I have Google Analytics is so I don’t have to work things out”. Then you get annoyed, close your laptop, and don’t look again for another 2 months (and repeat).
The / on the end of the 1st URL in the above picture is known as a trailing slash. This may seem rather insignificant but it can cause a multitude of issues. Not only can it mess up your Google Analytics data, but it can also impact your site structure and your search rankings.
If two identical pages exist on your site and the only difference between the two is the trailing slash on the end, how is Google going to pick the best one to show in its search results?
You might also find that Search Engines link to the page with the trailing slash, but all your internal links use the URL without the trailing slash. This causes inconsistency and makes it harder to track user trends and behaviours as well as content performance. The best thing to do now is to make everything consistent.
It is far and away best practice to have trailing slashes on all URLs. Use a crawling tool like Screaming Frog (used in last week's journal to find broken links), to identify all of the pages that have trailing slash duplicates and/or inconsistencies. Once you have all the duplicates and missing trailing slash URLs, you need to do the following:
- Add trailing slashes to any URLs that are missing one and don’t already have a duplicate page;
- Add redirects to every page on your site without a trailing slash, and redirect to the page with a trailing slash;
- Update all of your internal links to point to URLs with a trailing slash
This way, you will remove any pages without trailing slashes from your site, you will reduce the amount of redirects on your site, and you will make sure that if anyone tries to head to a URL without a trailing slash, they are redirected to one with, improving the user experience and indexing ability of your site.
4. Page Speed Optimisation
With more people using mobile devices to do everything, we want to make sure our site shows up on the search results on a mobile device. To do that, we have to make sure our site is as performant as possible on mobile. It’s not only users who will notice your improved page performance, but Google too.
Page speed is evidenced to severely impact the user experience, especially if not performing as quickly as possible. According to Unbounce, “70% of consumers admit that page speed influences their likeliness to buy”. And Google knows this. So if Google knows your site takes a long time to load on a mobile device, they will push you further down the search results for mobile users.
The best way to find out how to improve your page speed is to ask Google! And I don’t mean using their search engine, but yet another handy tool called PageSpeed Insights.
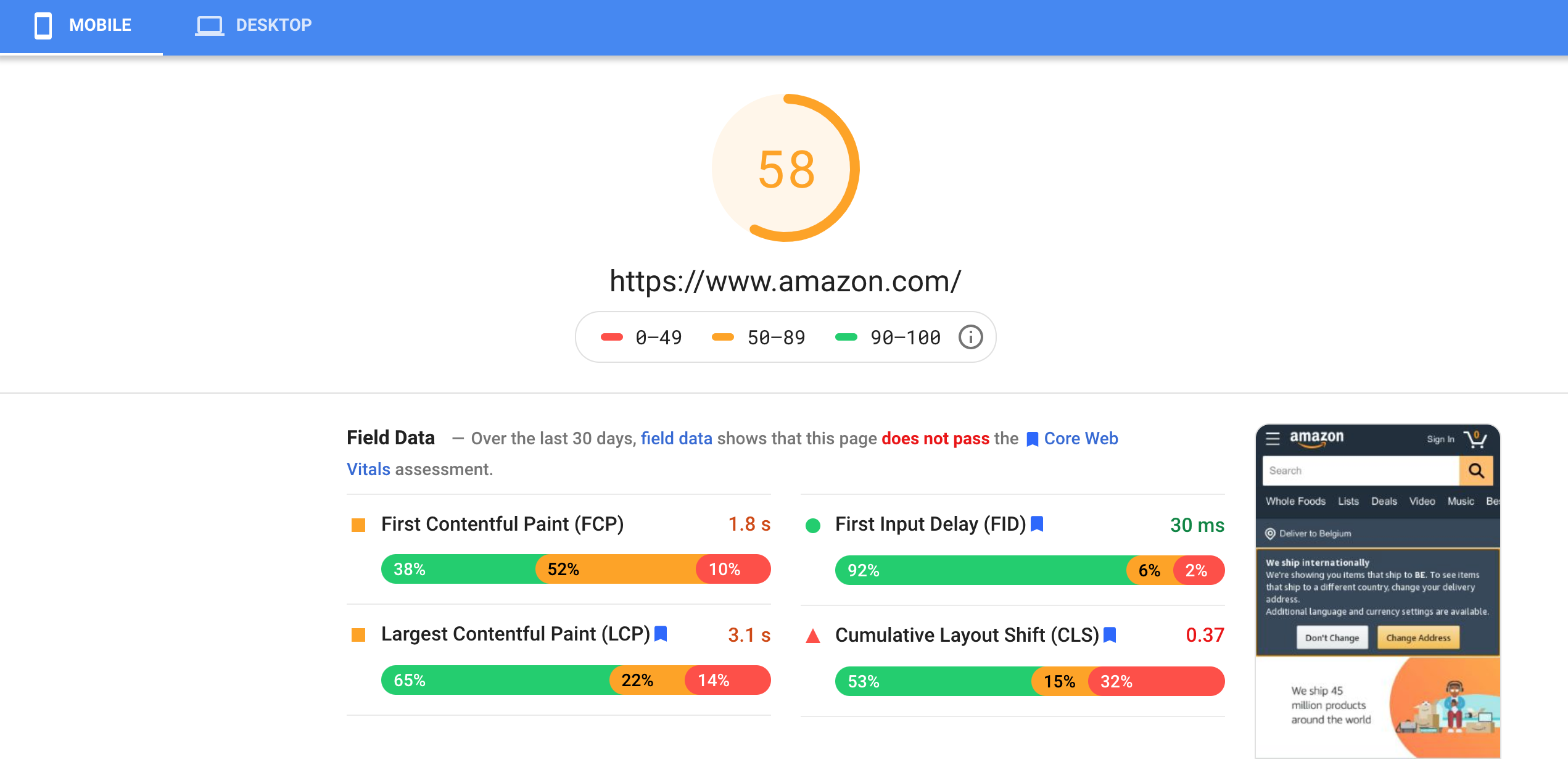
To find out your page speed, enter a URL you want to test, and wait for the results. You will receive a score out of 100 for that page (n.b. the PageSpeed Insights report only gives you information about that URL, not your entire site), and provides recommendations of how you can further improve your score.

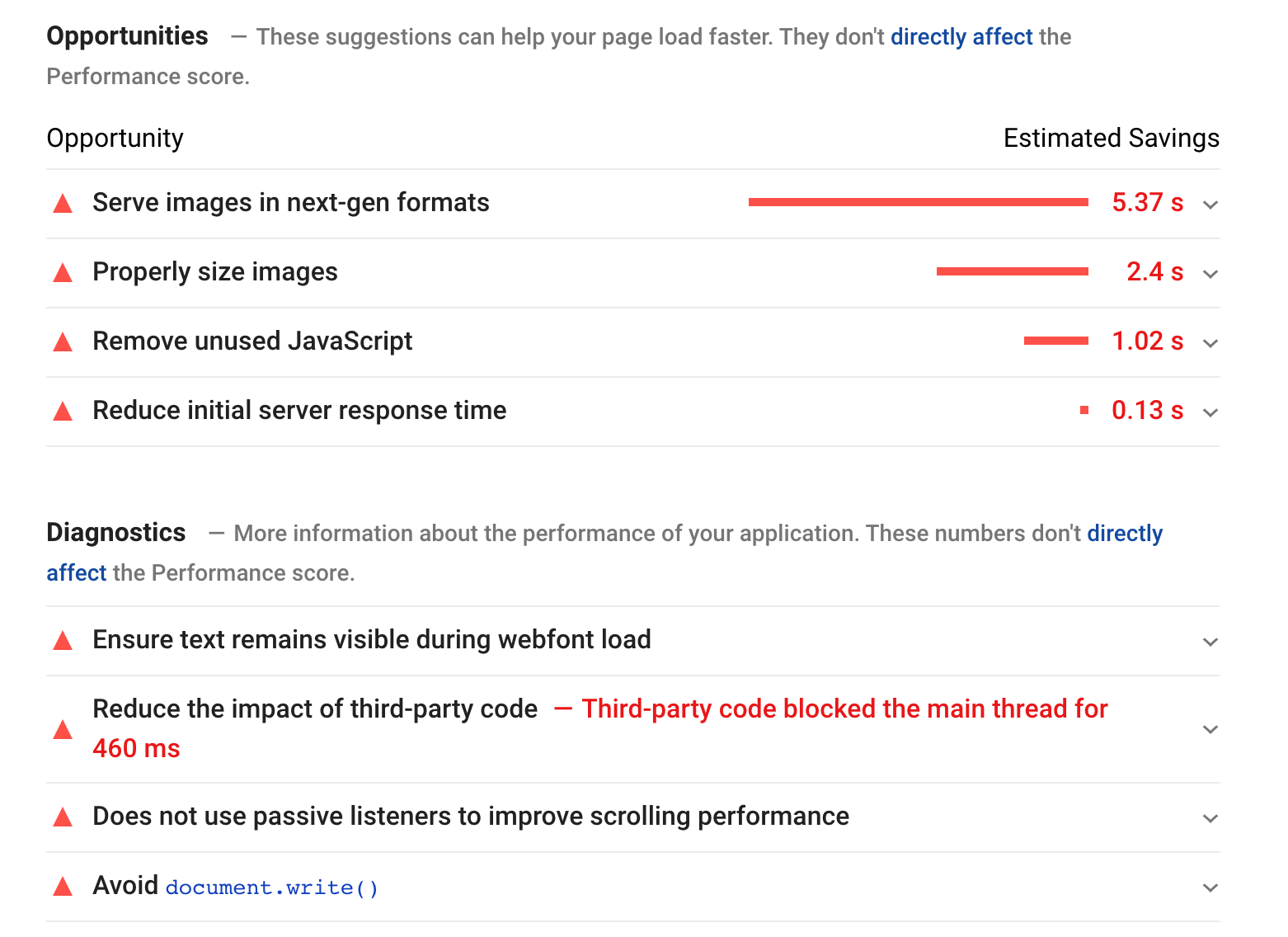
Here you can see how long each level of loading and interactivity takes on your page, as well as opportunities and diagnostics detailing how to improve.

Running this test and completing the recommended improvements for each of your top pages will make them as performant as possible in Google’s eyes. Then, your pages will rank higher in relevant search results, so your users will be more likely to both see your pages and convert once they’re on your site!
Some of these updates will have to be made by your web developers, so if that’s us, get in touch - we are regularly monitoring this and we can work on your page performance optimisation together. If that's not us, we can still offer advice and best practices on how to make these updates.
And that's it!
Wow. Look at everything we’ve covered in these past few weeks: the basics of search console right through to implementing structured data onto your site. If you started from the beginning and have made it this far, well done!
Starting working on SEO can be quite daunting, but hopefully over these past few weeks you’ve come to realise it’s not as scary and as complicated as it sounds.
What next?
After you’ve implemented all of the changes I’ve outlined in the past couple of weeks, you might feel at a loss of what to do and how to fill the SEO shaped hole in your life.
Well, you don’t want to have done all of this amazing work and have nothing to show for it. Next week I shall be writing a bonus blog post that will cover a very quick summary of all the SEO tasks we’ve covered, but more importantly, how to set up insightful SEO reporting, so you can truly measure the impact your SEO work has had on your site.
And it’s important to remember, SEO never really stops - with new technologies, trends, and algorithms being introduced on a daily basis, there will always be some SEO activities you can repeat to keep on top of your competition.
At Substrakt, we offer ongoing SEO packages to review your website every month or every quarter and make any necessary updates accordingly -- if you feel like this is something you’d like to take advantage of email us at team@substrakt.com
As always, if you have any other questions around the tasks discussed in this week’s post - or any questions around SEO in general - please get in touch or tweet us and I will be more than happy to help you with your latest SEO adventure.
Remember to keep an eye out for next week’s SEO Reporting blog post, and until then, well done for getting this far!