Microcopy for the arts: a quick guide
Delightful digital experiences are often characterised by ease of use and simple, seamless design. And while these characteristics are undoubtedly important, what really makes a great digital product stand out is its ability to move beyond the digital and transactional realm, towards an experience that feels distinctly human. And that’s where microcopy comes in.
Product designers and UX writers understand the value of microcopy to improve the quality of the user experience. I'd like to advocate for digital and content people in the arts to take inspiration from these experts. Because a short bit of copy can go a really long way. This short article will guide you through some definitions, explain what microcopy can do for you and help you get started.
What is microcopy?
Microcopy is words and short phrases that guide users through different actions and interactions on a digital product, like an app or a website. You might have encountered microcopy in the form of:
- Button text
- Confirmation messages
- Checkout messages
- Error messages
- Text fields in forms
- Loading copy
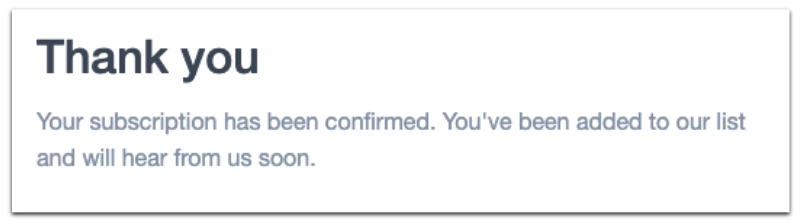
Microcopy isn’t just about helping and encouraging users to take action, it helps them to build trust with your digital products. Without a newsletter sign-up confirmation message, how do I know if my subscription has actually gone through? There’s another element of microcopy which is sometimes referred to as microcontent. These are concise phrases that communicate key messages, often related to broader pieces of content. Things like:
- Page titles
- Headings
- Taglines
- Meta descriptions
- Explainers
- Content summaries
- Hints and tips
- Email subject lines
There are different approaches to writing microcopy. And success usually lies in mixing a few different approaches up. Let’s take a look at some of them.
The functional approach
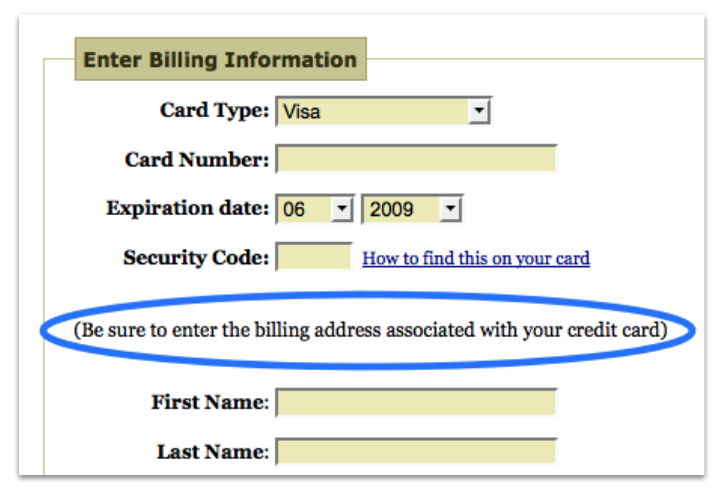
The term microcopy was first coined in a 2009 blog by Joshua Porter. In the blog, Joshua describes how adding a few words to a checkout form on an interface he was building completely eliminated all the payment errors that occurred.

These 12 short words serve a functional purpose, guiding users through the steps they need to take to complete their task. The foundations of microcopy lie in this approach, and it’s probably what you’ll come across most often. The aim is to instruct, prompt or support users in the simplest way possible. No frills.
Take this newsletter confirmation message. There’s really not a huge amount to say about it other than it’s practical and polite. And often that’s just what users need and expect. But lean on this approach too much and your brand personality could be at risk of vanishing into the background.
These 12 short words serve a functional purpose, guiding users through the steps they need to take to complete their task. The foundations of microcopy lie in this approach, and it’s probably what you’ll come across most often. The aim is to instruct, prompt or support users in the simplest way possible. No frills.
Take this newsletter confirmation message. There’s really not a huge amount to say about it other than it’s practical and polite. And often that’s just what users need and expect. But lean on this approach too much and your brand personality could be at risk of vanishing into the background.

The conversational approach
If you open your phone and find the latest message you sent someone, you’ll probably find elements of this approach in there somewhere. The way we communicate with each other has massively shifted over the last 20 years. We Slack our colleagues, voice note our friends and reply to our family with emojis. These messages are short, casual and distinctly human. In her book Conversational Design, Erika Hall advocates for using more human, colloquial and spoken language to elevate our experience with digital products.
The traditional categorization between the language of writing and the spoken language has collapsed, and a third option has emerged; conversational writing.
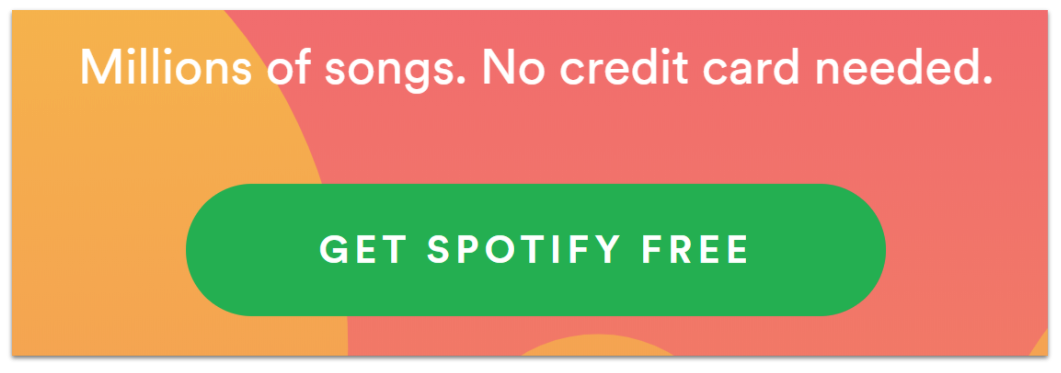
Spotify’s sign-up message is a great example of harnessing the nature of human communication. This could have easily turned into a dull, corporate marketing message (Get access to Spotify’s library of music for free. Sign up now). Instead, they opted for two punchy sentences that feel more like a familiar text message from a busy friend (Dinner at 7pm. Bring wine).

The conversational approach is where I think the arts sector can benefit most. Using plain English, snappy sentences and more colloquial language would help to shake off the official air that many institutes unintentionally give off. There are a few nice examples already in the sector. Like this short encouraging checkout message from MoMA.
The conversational approach is where I think the arts sector can benefit most. Using plain English, snappy sentences and more colloquial language would help to shake off the official air that many institutes unintentionally give off. There are a few nice examples already in the sector. Like this short encouraging checkout message from MoMA.

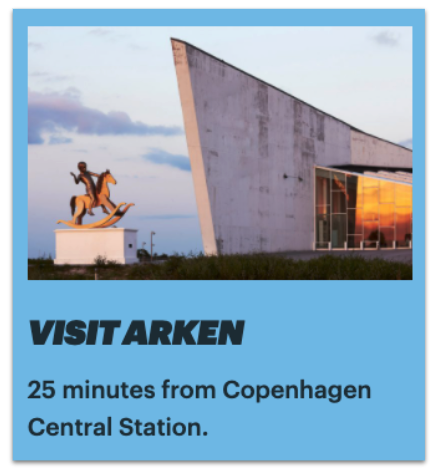
And this one from Arken Museum. These few words could have easily become a long and lofty sentence about the experience of visiting the museum. Instead, they’ve opted to simply get to the point that matters most to users.
And this one from Arken Museum. These few words could have easily become a long and lofty sentence about the experience of visiting the museum. Instead, they’ve opted to simply get to the point that matters most to users.

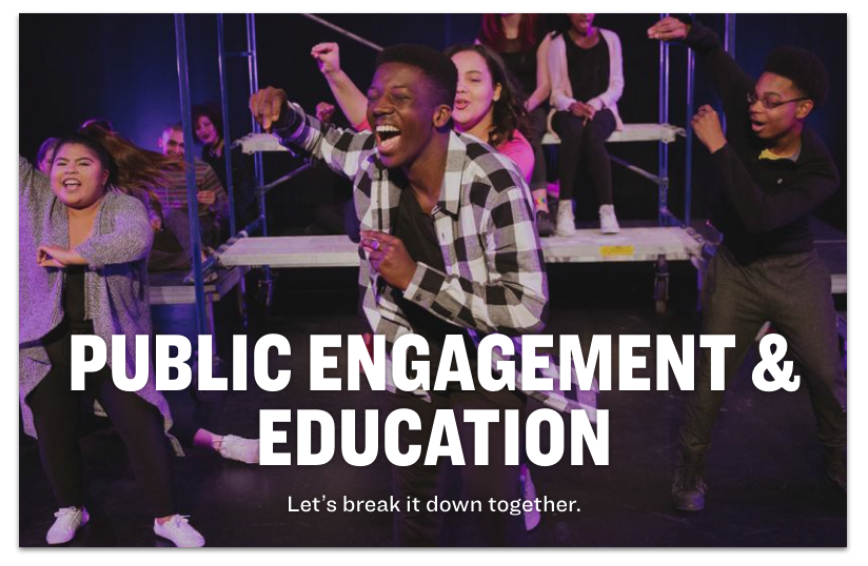
MCC Theater captures the essence of their brand with this energetic image and a tagline that feels like a call to arms.
MCC Theater captures the essence of their brand with this energetic image and a tagline that feels like a call to arms.

The playful approach
There are opportunities to use microcopy to inject humour, playfulness and moments of delight. Companies like Slack are known for sprinkling their products with microcopy that can take a user by surprise. Like this message that pops up when your inbox is empty.
It’s random and makes no sense. But it has so obviously been written by a human on a mission to snap users out of their world for a split second of joy.

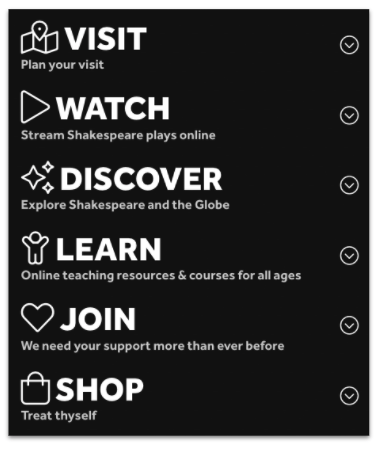
This approach should be used carefully and may not be appropriate for every organisation, but don’t dismiss it just yet. Shakespeare’s Globe uses a clever bit of microcopy on their website navigation. It’s just two words to describe their online shop, but it’s brilliantly juxtaposed with all the ‘normal’ copy you expect from a navigation.
This approach should be used carefully and may not be appropriate for every organisation, but don’t dismiss it just yet. Shakespeare’s Globe uses a clever bit of microcopy on their website navigation. It’s just two words to describe their online shop, but it’s brilliantly juxtaposed with all the ‘normal’ copy you expect from a navigation.

5 tips to get started with microcopy
- Start with the user. Microcopy is primarily there to serve a functional purpose. Take it beyond the functional and you’re attempting to build an emotional bond with your users. Think about what kind of emotional state your user might be in at the time of reading your microcopy.
- Refer to your brand voice guidelines. Your microcopy needs to feel like it's coming from the same voice as all your other copy. Don’t divert just for the sake of it. Or if you are diverting, it’s probably time to revisit your brand voice.
- Make sure your microcopy is accessible. Your microcopy needs to work for people using screen readers, so be aware of visual cues that provide further context. Microcopy expert Kinneret Yifrah suggests closing your eyes and reading your copy out loud to make sure it's clear.
- Take inspiration from poetry. Creative microcopy can sometimes be a little bit poetic. It’s an attempt to capture a concept or experience (often abstract) in very few words. If you’re struggling to write microcopy, try writing poetry instead. UX content strategist Meridel Walkington has written an excellent blog about the parallels between writing microcopy and poetry. Worth a read.
- Begin where you can. Even if you have full editing access in your CMS, there’ll be areas of microcopy on your website that you’ll probably need a developer to change. Start by actioning all the areas of the website you can edit. Then, test a few user journeys and explore where you can take it further.
This is part of our monthly series of posts on content. Read our other blogs about telling your brand story, putting your brand voice into action, writing for the web, social media for the arts and the content lifecycle. And if you’d like more information or have any questions, please just get in touch: zosia.poulter@substrakt.co.uk